Tab One
When you enable Filterable Tab for Video Galley, it shows all available video categories as filterable tabs. On the page load, you can display default or custom category as an active tab. Refer How to Display Specific Video Category Tab as a Default on Page Load?
Apart from the above option, you can specify the category in the URL, that will display as an active tab on page load. You can use this URL to open a specific tab from a remote module.
Add category name as “/#category-name” after the page URL.
Below is the example that shows how this works –
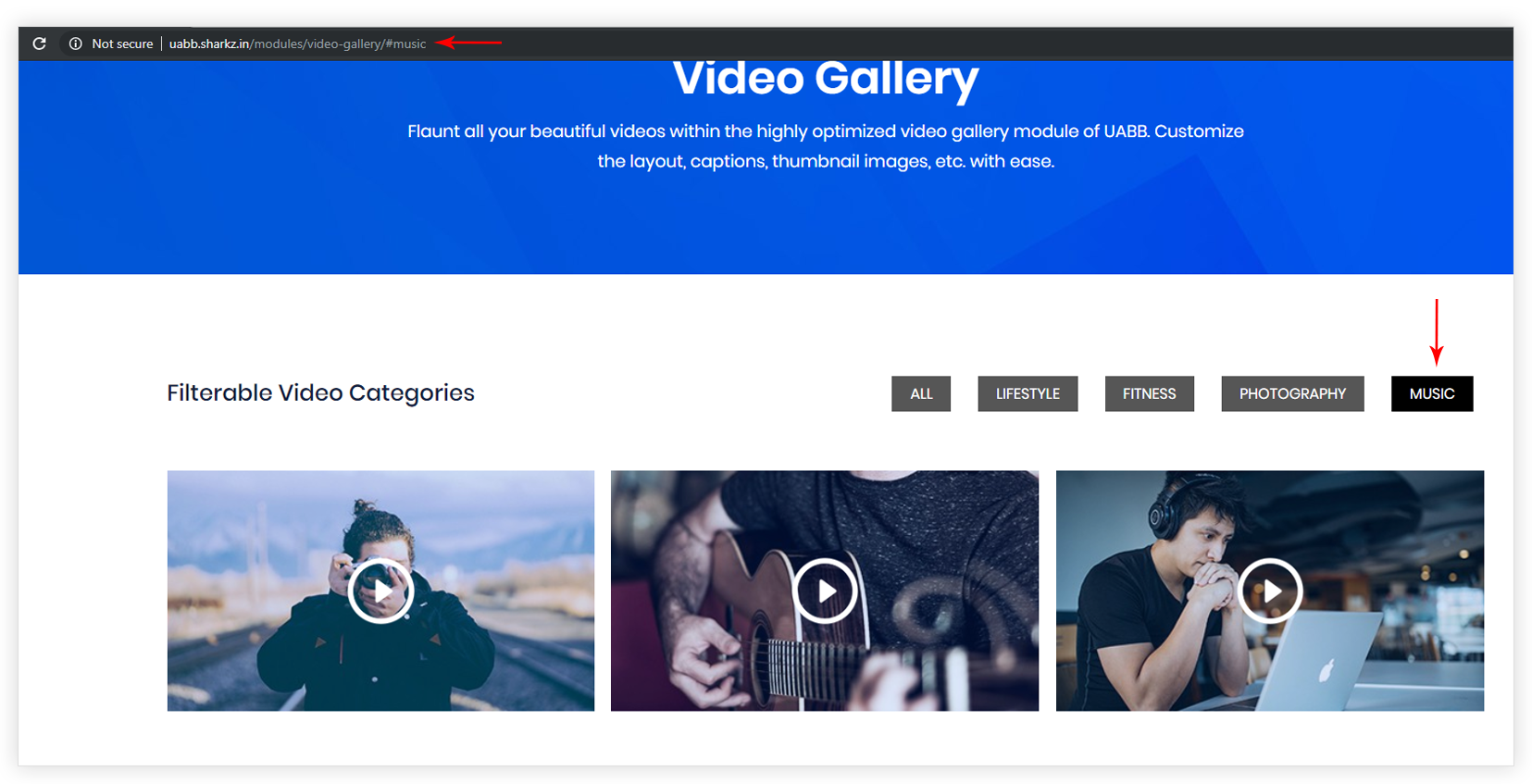
Step 1 – Let’s say you have a category ‘Music‘ in the video gallery.
Step 2 – To open this category as a default one, use add “/#music” after the URL.
When you enable Filterable Tab for Video Galley, it shows all available video categories as filterable tabs. On the page load, you can display default or custom category as an active tab. Refer How to Display Specific Video Category Tab as a Default on Page Load?
Apart from the above option, you can specify the category in the URL, that will display as an active tab on page load. You can use this URL to open a specific tab from a remote module.
Add category name as “/#category-name” after the page URL.
Below is the example that shows how this works –
Step 1 – Let’s say you have a category ‘Music‘ in the video gallery.
Step 2 – To open this category as a default one, use add “/#music” after the URL.
When you enable Filterable Tab for Video Galley, it shows all available video categories as filterable tabs. On the page load, you can display default or custom category as an active tab. Refer How to Display Specific Video Category Tab as a Default on Page Load?
Apart from the above option, you can specify the category in the URL, that will display as an active tab on page load. You can use this URL to open a specific tab from a remote module.
Add category name as “/#category-name” after the page URL.
Below is the example that shows how this works –
Step 1 – Let’s say you have a category ‘Music‘ in the video gallery.
Step 2 – To open this category as a default one, use add “/#music” after the URL.
Tab Two
When you enable Filterable Tab for Video Galley, it shows all available video categories as filterable tabs. On the page load, you can display default or custom category as an active tab. Refer How to Display Specific Video Category Tab as a Default on Page Load?
Apart from the above option, you can specify the category in the URL, that will display as an active tab on page load. You can use this URL to open a specific tab from a remote module.
Add category name as “/#category-name” after the page URL.
Below is the example that shows how this works –
Step 1 – Let’s say you have a category ‘Music‘ in the video gallery.
Step 2 – To open this category as a default one, use add “/#music” after the URL.
Tab Three
When you enable Filterable Tab for Video Galley, it shows all available video categories as filterable tabs. On the page load, you can display default or custom category as an active tab. Refer How to Display Specific Video Category Tab as a Default on Page Load?
Apart from the above option, you can specify the category in the URL, that will display as an active tab on page load. You can use this URL to open a specific tab from a remote module.
Add category name as “/#category-name” after the page URL.
Below is the example that shows how this works –
Step 1 – Let’s say you have a category ‘Music‘ in the video gallery.
Step 2 – To open this category as a default one, use add “/#music” after the URL.